Any company or person looking to make a name for themselves online needs to have a visually appealing and user-friendly website in today’s fiercely competitive digital landscape. But creating a website from scratch can be difficult and time-consuming. This is where tools like Divi’s page builder are useful. Divi is a well-liked WordPress page builder that provides a simple drag-and-drop interface, a variety of design options, and a library of pre-built templates to enable you quickly and easily construct beautiful and useful websites. Whether you are a novice or a seasoned web designer, Divi’s user-friendly tools and capabilities may speed up your web development process and enable you to produce results that look professional in no time.
In this comprehensive review, we’ll take a closer look at Divi Page Builder’s features, functionality, and overall performance, helping you make an informed decision on whether this page builder is the right choice for your website. From its user-friendly interface to its extensive design options, we’ll cover everything you need to know about Divi Page Builder. So, if you’re considering Divi for your next website project or want to learn more about its features and capabilities, read on to discover everything you need to know about Divi Page Builder.
What you need to know
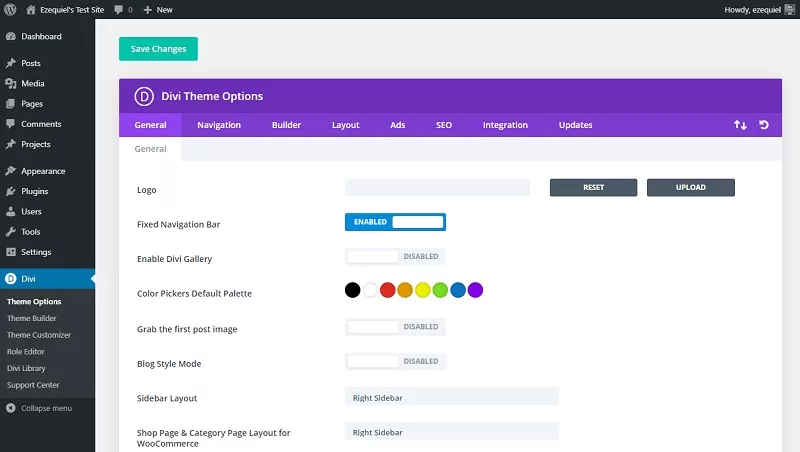
You need to know of one important fact. The products Divi and Divi Builder are distinct. WordPress theme Divi (just “Divi”) and plugin Divi Builder are both page builders. You don’t need to install the standalone plugin if you wish to utilize Divi Builder with the Divi theme (and Extra theme); it is already a component of both of those themes. Divi Builder is automatically installed on your WordPress website when you install the Divi theme or Extra theme. If Divi Builder is a built-in feature of the Extra theme and Divi theme, are there any differences between them? Nope. At all.
Features
With so many features, Divi Page Builder is a favorite among website builders. The primary function provided by page builder plugins is the visual editor. The Divi Builder is no different. Without having to deal with HTML or CSS, you can use it to create a stunning page. It’s all drag and drop. Additionally, it has a theme builder feature that you can use to make unique templates for your theme’s header, footer, and other components. You will receive the following features.
Visual Editor
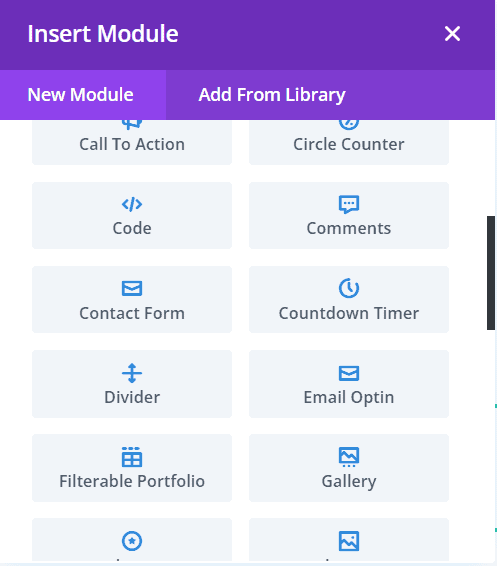
You will have a visual editor to edit your article or page visually. Simply add the components you require, then customize as necessary. Three categories can be found among the elements in Divi Builder:
- Section: Shown as a blue
- Column: Shown as a green image
- Module: Shown as a grey box
Each element’s gear icon when clicked will reveal a panel where you can style and customize it. You can click the + button to add a new element. A helpful tool you may use if you work on a lengthy page is Layers View, which will make it simpler for you to switch between elements on your page. Instead of doing a lengthy, deep scroll, you can use the capability to quickly move to a specific section, column, or even module.
Theme Builder
Initially, Divi Builder was just a simple page builder plugin. Before version 4.0 was released in 2019, it lacked the feature to create a custom header or custom footer template like it does now. Thanks to its Theme Builder feature, it has allowed you to replace the pre-existing templates in your theme since version 4.0. This is fantastic since it allows for the coding-free creation of fully personalized websites. Using its visual editor, you can make unique templates. The following theme elements support the creation of custom fields:
- Header Footer
- template for single post
- Category and tag pages for archives
- Page 404 for the author
- results page for a search
The single product page, product category page, and other WooCommerce pages can all be customized if you utilize WooCommerce. Theme Builder’s display conditions function enables you to link a certain custom template to a particular page(s) or post(s). For example, you can make a unique single post template and apply it to posts that fall under a certain category, tag, author, etc.You can design a unique header, footer, and other site-wide components for your website using Divi’s theme builder. The design of your entire site will be uniform and harmonious thanks to this function.
Prefab Layouts
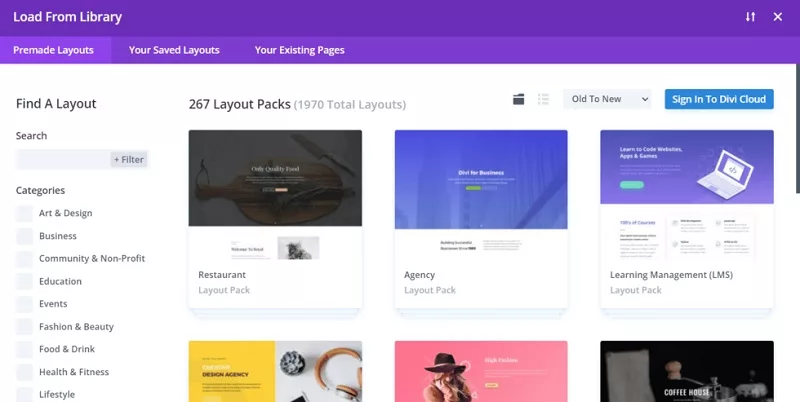
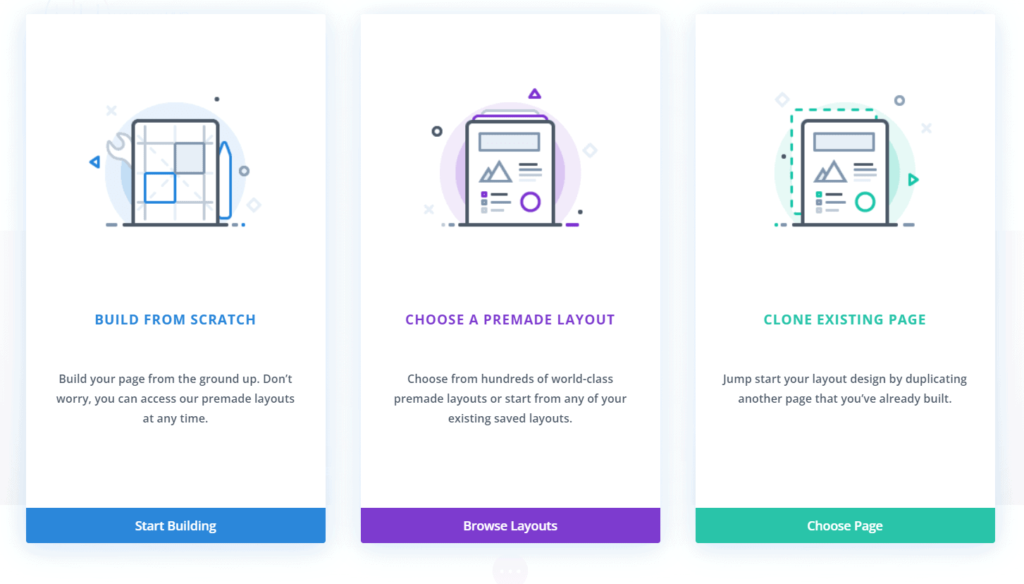
To construct a page using Divi Builder, you have two alternatives. You can start by building the page from scratch. If you have your own design concept, you can select this option. The second option is to build the page using an existing layout. Sections, columns, and modules are examples of prefabricated elements in a premade layout. To construct a page from a layout, you may simply import one and replace the pre-populated default content (text, graphics, etc.) with your own. This is a quicker approach to use Divi Builder to construct a page. It is also an excellent choice if you are unsure about the idea behind the design you want to make. The layouts are provided in packs by Divi Builder. A collection of prepared layouts created especially for a particular sort of website is known as a layout pack. There may be four to eight predefined layouts in a layout kit. Over 1,300 layouts are available in over 180 layout packs.
Dynamic Content
When choosing a WordPress page builder, the capacity to add dynamic content is a feature you cannot ignore. These days, the majority of page builder plugins, including Divi Builder, have this feature. You can add dynamic material, whether it be custom fields you built using Advanced Custom Fields or the standard dynamic content kinds provided by WordPress, such as the featured picture, post title, and post meta. If you intend to use the Theme Builder function, being able to contribute dynamic content should be your top priority because it will enable you to add the necessary elements like post titles, post meta descriptions, site logos, site titles, and so on. If you intend to use custom dynamic material from custom fields, keep this in mind. Divi Builder only supports Advanced Custom Fields as of this writing. To discover more, you read this article.
Third Party Integration
You can combine your account with your website if you utilize programs like HubSpot, Mailchimp, MailerLite, or equivalent programs. These third-party solutions can be integrated with Divi Builder. By utilizing the Email Optin module, you may combine your account. The list of third-party products and services with which Divi Builder can be integrated is as outlined below:
- ActiveCampaign
- Aweber
- CampaignMonitor
- ConstantContact
- ConvertKit
- Emma
- Feedblitz
- FeedBurner
- GetResponse
- HubSpot
- iContact
- Infusionsoft
- MadMini
- Mailchimp
- MailerLite
- MailPoet
- Mailster
- Ontraport
- SalesForce
- SendinBlue
Modules
The real building blocks for pages and other design kinds (such templates and posts) are called modules. The modules provided by Divi Builder tend to be less numerous when compared to those of other page builders, including Elementor (see Elementor versus Divi). It provides over 39 modules including: Pricing Tables, Audio Filterable Portfolio Search, Accordion Email Optin, etc.
If you require additional modules, you can get Divi plugins created by outside developers by visiting the Divi Marketplace. You can add more imaginative components to a page by using a set of modules provided by some plugins, such as Divi Supreme and Divi Essential. In addition to the aforementioned modules, Divi Builder now provides modules specifically for WooCommerce. Only after WooCommerce is activated and installed on your WordPress site will the WooCommerce modules become visible. The Divi Builder modules for WooCommerce are listed below:
- Woo Breadcrumbs Woo Notice Woo Product Rating
- Woo Cart Products Woo Product Add To Cart Woo Product Reviews
- Woo Cart Totals Woo Product Description etc.
Display Conditions
You may manage the visibility of your content using the Divi Builder’s Display Conditions. By using criteria like user login status, user role, web browser, operating system, date and time, cookie, and others, you can show or conceal specific items on your page. All Divi Builder elements can have a Display Condition applied to them. be it a module, column, or section.
Global Elements
Another useful tool that Divi Builder provides to help you organize your workflow is the capability to add a global element. Another time-saving function provided by the page builder is this one.
Let’s say you want to design a website with 8 pages. You want to add a button to every page that is precisely the same in terms of color, behavior, typography, size, and other design elements. You can design a global button in place of spending a lot of effort styling each individual button. It merely takes one stylistic change to create a global button. All pages to which the global button is added will be updated if you change it.
Background Pattern
Divi 4.15.0 introduced the backdrop pattern and background mask. The capabilities enable you to embellish a background more. Whether it’s the background for a section, column, or module. You can pick from more than 20 different background patterns in Divi. Since they are available in vector format, you can scale them without sacrificing the pattern image’s quality. Just as its name implies, background mask enables you to add a layer mask to your backdrop. When adding a mask to your background, you have a choice of more than 20 different mask shapes and may customize variables like aspect ratio, color, and blend mode.
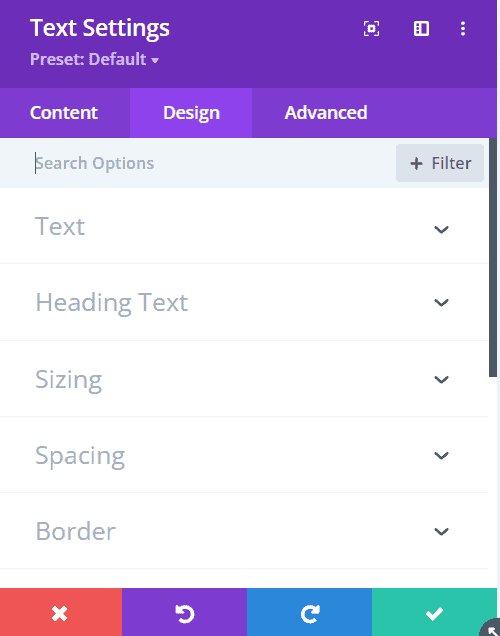
Custom CSS
Despite the fact that Divi Builder already has a ton of styling options for elements, some styles can only be applied using custom CSS. Every element in Divi Builder supports the addition of custom CSS. section, row, and column, and finally module. You don’t need to add a selector to target a certain element portion, unlike, say, Elementor. The CSS editor only needs to be immediately updated with the CSS attributes and values. You can open the Custom CSS block by going to the Advanced tab of the settings panel and beginning to create custom CSS there.
The Custom CSS block’s fields depend on the element you are changing. Here, each field denotes the portion of the element that you can style. You will see 6 fields, for instance, while modifying the Blurb module. The following capabilities are included with Divi’s CSS editor:
- Color Picker
- Auto Complete and Suggestions
- Error Reporting
- Multi-Select
- Search, Find and Replace
If you frequently work with customized CSS in your Divi projects, you can store your CSS code snippets in Divi Cloud and access them from any website you create with Divi. Both the hover state and the normal state can have custom CSS added using the Divi Builder.
Advanced Gradient Builder
In 4.16, Elegant Themes unveiled a new function. You can use the functionality to make a gradient that has more than two colors. Version 4.15 and earlier versions only allowed you to add a gradient with a maximum of two colors. Since version 4.16, you can set any stop for the second color, third color, fourth color, and so on when creating a multi-color gradient. Additionally, you can select your gradient from:
- Linear
- Circular
- Elliptical
- Conical
Overall, the abundance of functionality in Divi Page Builder makes it a flexible and user-friendly choice for website builders of all levels. Divi’s features and capabilities can make it simple for you to develop a small or more complicated website with results that appear professional.
Elegant Themes’s Additional Goods and Services
Divi Marketplace
Elegant Themes launched Divi Marketplace as their official marketplace in 2020. Developers and designers that created Divi can sell their goods on this marketplace, and regular Divi users can purchase the goods they require. You can purchase Divi goods on the Divi Marketplace, including:
- Plugins
- Child themes
- ready-made designs
The Divi community has its own portal called Divi Marketplace. Elegant Themes pledged not to market their own goods on the website.
Divi Teams
working in a group? Then, you can give Divi Teams a try. Elegant Themes released Divi Teams, a cloud-based collaboration platform, in late 2022. You can invite your team members and provide them access to your Divi goods in Divi Teams. You can provide your team members the following permissions:
- Billing access
- Theme and plugin download
- API key access
- Divi cloud access
- Marketplace item download
The service Divi Teams is paid. Per team member, a monthly fee of $1.5 will be assessed to you.
Divi Cloud
With Divi Cloud, you can store your files in the cloud and retrieve them from everywhere as long as you have an internet connection. This is similar to Dropbox. However, Divi Cloud was created specifically to store Divi assets, unlike Dropbox. You may store Divi assets like layouts (whether they be page, section, or module layouts), code snippets, theme builder templates, and more on Divi Cloud. The Divi Cloud service is offered as a freemium option. All Elegant Themes members, new and old, have free storage for up to 50 Divi assets. You must pay an additional price to store more items.
Divi Hosting
To provide hosting services specifically tailored for Divi, Elegant Themes collaborates with a number of high-end WordPress hosting providers. The application is known as Divi Hosting. To ensure that your WordPress site powered by Divi runs without a hitch, Divi Hosting’s resources have been tuned specifically for Divi. All plans in Divi Hosting already have Divi installed. In other words, Divi is included and not an additional purchase. The following hosting companies have partnered with Elegant Themes on the Divi Hosting program:
- Flywheel
- Pressable
- Cloudways
- SiteGround
Divi VIP
Excellent support has been provided by Elegant Themes. They always attempt to resolve whatever problem you bring up. If they are unable to resolve it via chat, they will give themselves temporary access to your website (without requesting your account and password). From your WordPress dashboard’s Support Center menu, you can grant the Elegant Themes support staff access to delete content. If nothing seems to be working, you can try Divi VIP. Elegant Themes’ Divi VIP subscription gives customers access to special features. You will receive the following two special treatments:
- faster assistance. Within 30 minutes, we’ll respond to your inquiries.
- 10% discount on the Divi Shop
This service is called Divi VIP. After subscribing, everyone on your team (including your clients) will be treated similarly to you.
Conclusion
Overall, the page builder plugin Divi Builder is excellent. Without having to deal with CSS, you can design stunning pages for your WordPress website. Another selling point is the capacity to design unique header, footer, and other templates. Its small selection of modules is perhaps Divi Builder’s biggest drawback. Comparatively speaking, Brizy offers 42 modules (also known as elements) while Elementor offers over 90 modules (also known as widgets). But it is not a major issue if the available modules can meet your needs.
The most persuasive selling argument for Elegant Themes is the license they use, especially if you work for a web firm. You can use Divi Builder and other Elegant Themes products to create as many websites as you want with only one license, which is ideal for lowering production costs.
Pros:
- Outstanding visual editor navigational features
- fully developed features
- not restricted to a certain theme
- enticing licensing, particularly for web agencies
- Open ecosphere
Cons:
- Insufficient modules
- The editor weighs more. Compared to Elementor at least