A cursory internet search will show that people are very impatient when it comes to waiting for websites to load. After three or four seconds, they are navigating to another site that offers similar content. Sometimes this load time delay is the fault of the web hosting provider.
What is true is that individuals who have high-speed connections want websites to appear instantly. It has gotten to the point where even mobile users expect to have websites appear quickly.
Research says that three seconds is the optimal load time for any site. Unfortunately, most of the sites out there load in six seconds or more. If your site makes visitors wait 10 seconds or more, they will likely abandon the page and go somewhere else.
There are a number of factors that influence how long it takes for your page to appear on a browser. Some of these factors are on the client’s side, and some of them are on the server. There are a lot of things that are outside of the web designer’s control that make it impossible to improve the performance of a website for every single user. However, it is possible to make the load speed of a website good for the majority of users.
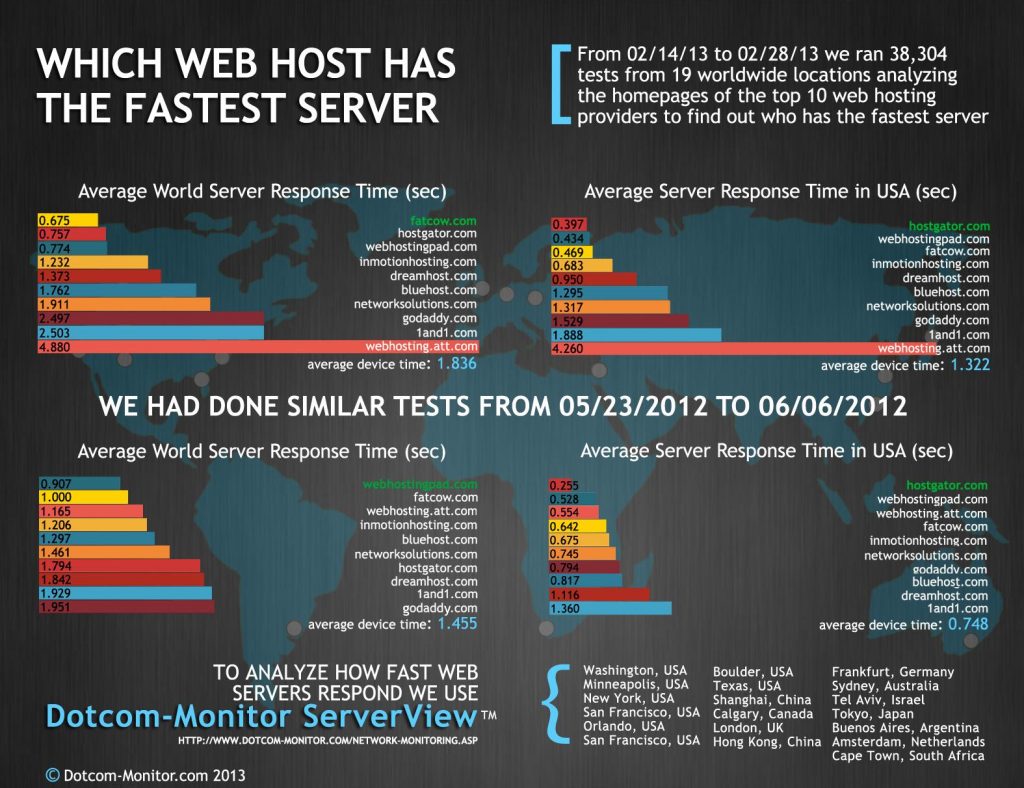
Understanding the Important Role Hosting Plays

Image Credit – https://imgur.com/9TcHwBw
The more visitors you expect on your site, the more you will likely pay for your hosting. Websites that expect a relatively low number of visitors may be content with shared hosting. Sites that have a large number of visitors may require dedicated hosting, which is going to cost considerably more than shared hosting. One tip shared by Australian blogger Nathan Finch in a recent HackRead article was using a free Cloudflare account can increase performance by almost double.
In most cases, web hosting is virtual in that you don’t have a server that is dedicated solely to your website. Instead, your website shares physical space with other websites. However, the resources needed for your website are virtually partitioned off.
The benefit of this style of hosting is that if your need for resources increases, more resources can be allocated to you as long as your hosting agreement makes this possible.
What you need to visualize in advance is the amount of traffic you expect your server to receive and from there select the appropriate hosting package. You have to be proactive about this. If you notice that the number of visitors to your site is rapidly growing and you don’t allocate more resources to your site, your customers are going to begin to have a diminished experience, which is going to undermine the validity of your site.
Optimize Your Site for Maximum Efficiency

Image Credit – https://imgur.com/11L0AtB
Your website can only perform as well as it is built and the software and technology used in its design. When you build a new site, one of the first things you have to do is look at how long it takes each page to load. There are many tools available to help you to accomplish this.
Testing is not something that you should do on just one PC. Your visitors are going to be using a number of different devices and Internet connection speeds. When you test mobile platforms, you want to use Wi-Fi and cellular connections. Once you gather the information from your testing, then you need to go back to your site and see what optimizations you can make to improve the user experience. The following are some issues that might be slowing your site down and some ways to address them.
Multi-Sourced Pages
When a page is made of a number of elements that come from remote locations, whether it’s ads, images, or videos, this will impact the speed of your page. The speed of your page is now linked to how rapidly those outside images can be served to your site. If your page is taking too long to load, find out what it is that is slowing your site down and get rid of it.
Take a Look at Widgets and Plug-Ins
If you have too many widgets and plug-ins, such as calendars, animated buttons, and clocks, you may notice a drastic slowdown of your page. This is because all of these features require server-side code and client-side code before they execute. Many widgets and plug-ins will pause the presentation of the entire page until they finish loading.
The Problem with Scaling Graphics
You don’t want the graphics on your website to be scaled unless they are photographs that you want to be clickable. When you have images that are scaled up, they become blocky and you start to see compression artifacts. Your best bet is to have graphics be the same size that they are going to be viewed. This takes a lot of the stress off of the server and the client browser. It also prevents the user from needlessly downloading graphics that are too large.
Avoid Using Media That’s Not Compatible
There are a number of media types and file types that were very popular few years ago but are now antiquated. Mobile users will not be able to access them, and many desktop users will not be able to access them unless they are using an older version of a browser or have a specific plug-in. For example, avoid hosting images, music formats, or videos that won’t work by default with Google Chrome.
Avoid Mobile Mistakes
It’s frustrating for mobile users to sit through the rendering of a web page only to be redirected to the mobile version of the page and then wait until the mobile version of the page renders. It is important to pay attention to the mobile version of any site as there is as good of a chance that your visitors are visiting from their mobile device as they are from laptop or desktop.
As always, we love hearing from our readers. How have you been able to optimize your hosting performance? Let us know in the comments section below.