You’ve put a lot of effort into making sure that your website is easy to use, has clear navigation, and is logically organized, but what happens if a visitor types in the URL incorrectly? What if a page that was once on your website is now on another website? When a user accesses your 404-error page, what will they see?
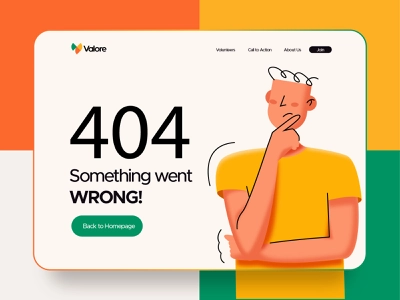
Creating the best 404 page requires some thoughtfulness. Here, we will give you top tips for creating an outstanding 404 page, such as the 404-error page for Kontent.ai.
What exactly is a 404 page?
The server ought to return a 404 HTTP response code when visitors ask for a site from an incorrect address. Since HTTP status codes are generally hidden from visitors, servers will also show an HTML page including an error message.
If it’s a typical server error page, users will have a negative, perplexing experience and leave.
Server error sites are ugly to look at, and they don’t help users find the website they’re looking for. We are frequently unable to determine whether consumers visit our website upon seeing them because they are hard to track using web analytics.
In some cases, a visitor’s first impression of your website might be a 404 page. Why not aim for excellence?
If implemented, the following tips could easily result in more pleasant user engagement and should be included in every site you create.
Remove the default settings
The first step in improving your 404 error page is to remove the default customization from your 404 page. The default message is ineffective. In most cases, getting a page that generates a conventional 404 error implies that your visitors will have only the option of returning to the preceding loaded page.
Because default error pages provide a poor user experience, it is preferable to create a custom 404 error page, which is user-friendly and probably explains why the desired content is not available. Custom 404 error pages should also assist users in continuing their session and locating a suitable substitute.
Keep it conversant
When you are designing your 404-error page, you need to maintain a basic structure similar to the rest of the website. If a user lands on a 404 page that appears entirely different from the website, they are likely to think that they have left the site completely. The design of the Kontent.ai 404 error page is similar to the rest of the website, with the theme colors and logo being the same. At the very least, you should have a recognizable logo or banner.
Keep your page basic
A 404-error page is one of the ways to encourage your visitors to stay longer on your site. Therefore, you should keep your 404-error page basic to avoid intimidating your visitors. The major purpose of the page is to direct your visitors to the web page they were looking for quickly. However, too many options make the page ineffective. Therefore, you only provide the most used links. For example, the Kontent.ai 404 page has provided only 5 essential links.
Provide some guidance
Your 404 page should provide a few vital links and directions from which your users can choose. Among the most relevant links to include is the “Home” link, which provides a quick and easy way to restart.
Although this may be the first option for many, there is still reason to offer a few other choices, including global navigation. Many of your visitors will be familiar with it already.
Again, including a search bar on your 404 page is strongly recommended. Users who arrive there may already know what they’re looking for, and it will be extremely easy for them to just type in a phrase rather than sort via your navigation.
Final word: Choose Kontent.ai CMS
Kontent.ai offers the best headless CMS for managing your digital content. If you need a quick method to generate content and retain visitors on your site, set up a demo to learn how our headless CMS may help you produce engaging user experiences.