You may use Lottie files, GIFs, photos, the Pure CSS flat loader, shortcodes, and more to build Elementor Preloader loading page animations on your website by following the step-by-step instructions in this article. Finally, we’ll talk about page transitions. Preloaders are a fairly common web design trend. To keep viewers interested while their page content loads completely, many websites use various sorts of smooth page-loading animations. Compared to displaying a blank screen before your website’s content loads, this makes a better first impression. In this fast-paced world, who would want to wait? That’s where preloaders come in to save the day by keeping users interested and lowering the bounce rate.
Elementor Page Builder will be used to add preloader animations to WordPress. However, if you utilize Gutenberg and adhere to the standard WordPress blocks, you can use Elementor’s preloader block for Gutenberg. With a similar set of characteristics, the method stays the same.
Elementor’s Preloaders and Page Loading Animations
Preloaders are animations that appear on the screen when a web page loads its content. You frequently encounter a blank white screen when a page loads before the content becomes fully visible. However, a user must endure the aggravating sensation of spending more time staring at a blank screen when load times are slow.
Advantages of employing a preloader
- decreases the bounce rate.
- enhances user experience.
- keeps your audience interested
- solves issues with content loading.
- opens up options for branding.
Preloaders are essential in the world of shorts and reels, where users’ attention spans are shortening and it might be difficult to keep them interested without making them bored. Preloaders are your best option if your website has a lot of content and it takes a while for all the CSS and JS components to load. You may make the most of it by registering your brand identity to give your website a more polished appearance. Preloaders are used by certain well-known companies, like WhatsApp, Slack, and Duolingo, while their content loads.
How to add Preloader in Elementor Websites
1. Image/GIF Preloader Animations
Images used by many well-known firms to display their logo while the website loads are a highly widespread preloader content type. You can add a custom image to your loading screen with this. You can submit GIF images in addition to static ones to the preloader; however, you must ensure that the GIF is optimized in order to minimize the content size and increase loading speed. A loader on the picture feature is offered by the Plus Addons for Elementor’s preloader widget, where the image itself loads with the appearance of a progress bar that changes from lighter opacity to fill.
2. Icon/SVG Preloader Animations
Because they typically have relatively small file sizes, icons and SVG file formats are very light forms of loading content. You can either upload your own unique SVG file or select icons from the built-in icon library of Elementor in the preloader widget.
3. Text-based Preloader Animations
We’ve all come across text-based preloaders while browsing the internet, whether it be as a basic statement like “loading…” But wait, you don’t have to keep your typography that plain. You can style the text however you want using your preferred font while using Elementor’s text content mode. The text-based loading animation features a loader effect, where the color changes from one shade to its standard shade, just like the preloader image.
4. Predefined Preloader Animations (Exclusively for The Plus Addons users)
Exclusive set of 12+ page loading animations from Elementor’s designers make up the predefined preloader. Here, you don’t need to add any text or images; just choose an animation style, and you’re done. Every animation has a special design that makes it quick and offers the best loading style imaginable, such as an icon that circles, a loading spinner, a spinning wheel, etc.
5. Lottie Files Preloader Animations
From your mobile app to your favorite websites, Lottie’s animations can be seen everywhere online. Let me explain these if you’re not familiar with the word. A contemporary method of making animations is with Lottie Animation, often known as JSON-based animation. They are a fantastic GIF substitute since they allow you to display excellent animation information in a significantly smaller file size. We cannot afford to neglect Lottie animations given their wealth of advantages. To use our preloader widget choices, go to any Lottie Files Library and copy the code or JSON URL. You can choose whether you want the animation to play constantly until the preloader fades out as well as its size and pace.
6. Pure CSS Flat Preloader Animations
Collections of loading animations for the best loading speed, simplicity, and developer-friendly code are called pure CSS flat preloaders. These animations are created utilizing HTML and unique CSS, allowing for a wide range of styles and developer customization. The fact that most CSS animations are under 1 KB in size is their strongest feature. By pasting the code inside the content tab of the Elementor preloader widget, you may add the CSS Loader to the website, and then your loaders are ready to go live.
CSS FLAT LOADER RESOURCES:
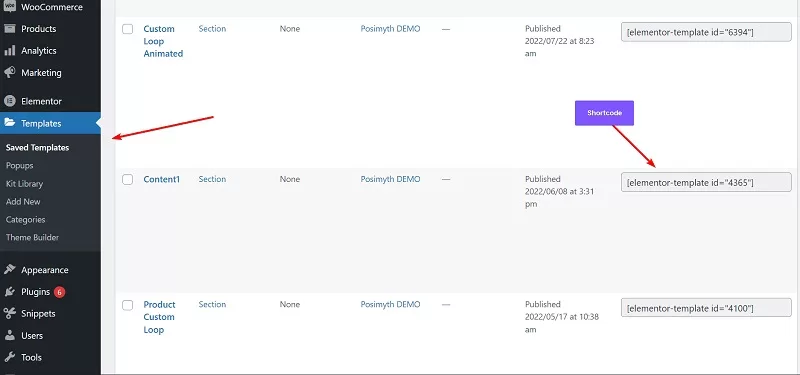
7. WordPress Shortcode Preloader Animations
One of the early methods of adding material to WordPress was the shortcode, which stands for Shortcut + Code. Any type of unique content, whether created using Elementor or not, can be used as a shortcode. Typically, plugins for galleries and carousels produce shortcodes that are put to any area of the website to display the material there. To display the template content on the website, every Elementor template generates a shortcode. And The Plus Addons for Elementor makes use of this to push the boundaries of the preloader content that is possible. Put your design in the shortcode area of our widget by combining Elementor widgets or by creating your own custom code. The preloader widget is infinite and fully customizable thanks to shortcode.
8. Progress Bar Preloader Animations
The highly regarded loading animation progress bar comes last. This kind of preloader, where the empty bar fills as the content loads in the background, is rather common. With the Plus Addons for Elementor’s progress preloader, you may choose from a variety of prebuilt layouts, including circular progress bars, a website header, a screen corner, and more.
We have already covered 8 distinct types of preloader content, but as an added bonus, we also offer the possibility to couple or more of these content categories together. When you want to display your logo with a progress bar underneath, this can be useful. This merely increases the capability of customization, elevating it to the best.
Use it with caution because loading a lot of stuff at once will slow down page loading and make your page hefty. Additionally, we have included the option to choose the minimum or maximum time that the Preloader content should be accessible. Using this, you can restrict the preloader to the first few seconds before showing the main content of your website.
The Preloader widget is simply one of more than 120 additional capabilities offered by the Plus Addons at the same price as the Preloader widget. For the best website performance, we ensure that only the necessary code is loaded and that the remainder is entirely disabled using our modular method.