Unlock the potential of your website with “Elementor iFrame.”
The Issue & Initial Solutions: You already understand that using iFrame may assist you in making your website’s operation better Increasing website views and improving user experience. To keep people interested, make your web pages more dynamic and engaging. You should thus use iFrame in Elementor. Unfortunately, Elementor does not include any widgets or options that would enable you to insert an iFrame inside an Elementor post or page. You may have found this blog article by searching for “how to add elementor iframe widget” on Google. The only page you’ll need to read—and I mean read, not just skim—to learn everything about utilizing iFrames with WordPress and Elementor is this one.

An iFrame: What is it?
You may easily incorporate material from an external website using an HTML element called an “iFrame,” which stands for “inline frame.”
In plain English, an iFrame opens a little window on a webpage that displays material from another source. It is frequently used to display content such as movies, maps, or social network feeds inside of a website.
Because iFrames are natively supported by WordPress, utilizing iFrames in WordPress is a quick & simple process. Here’s how to go about it:
Using code, how to construct an iframe
Elementor offers many connectors because WordPress is an open-source platform. A shortcode is only one of them. There are shortcodes available for functions like an iframe. Simply told, you may open any page using the Elementor or the WordPress Gutenberg editor, add shortcodes, and invoke an iframe. Simple as pie! Just add the aforementioned code to an HTML editor block on your page. Simply typing this will bring up the appropriate webpage or piece of information in a 400px-high box. You may utilize several properties when creating an iframe widget to alter how the material appears.
- Source link: Src. To prevent site security protocol blockage, (https://) could be required.
- The width and height of the content area are specified in pixels.
- Align – Establishes how the iframes are aligned on the page.
- If the value is higher or equal to 1, the frame border-unction adds a border around the iframe. displays no border at value 0.
- Defining “yes,” “no,” and “auto” for the scrolling option on the iframe will allow content to scroll.
- Iframe does accept CSS elements in addition to HTML code. As a result, you may give it extra features.
You should keep in mind that not all websites accept iframes. It follows that a website iframe may be rejected by your website or vice versa.
How to Add an iFrame in Elementor and WordPress
Using code, you may add an iFrame in WordPress and Elementor
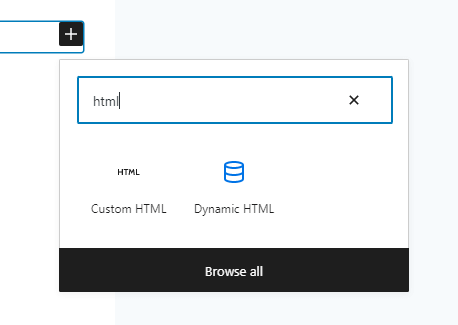
Using the “Custom HTML” block inside the Gutenberg editor is one of the easiest methods to add an iFrame to a WordPress page.

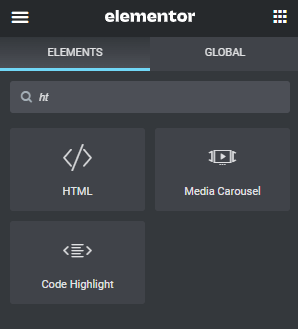
Similar to that, the Elementor editor has a “HTML widget” that you can use and insert the code into to show the content.
This HTML code demonstrates how to insert “elementpack.pro” into an iFrame.
| <iframe scr=”https://www.elementpack.pro/” height=”400”></iframe> |

The code and properties above shouldn’t worry you because they explain everything in the iFrame…
Using plugins, create an iframe widget.
Being a frequently used function, IFrame has been transformed into a widget to make it more dynamic and user-friendly.
To create an iframe, Element Pack also offers an iFrame widget. You will have greater authority over the material because it will be turned into a widget.
Using this widget, you may add a variety of content kinds, including websites, text, audio, video, and images.
iFrame characteristics
- Src: The URL for the iFrame’s source
- Height and width : These are used to specify how big an iFrame should be.
- Align: Define the iFrame’s page alignment (top, left, bottom, right).
- Scrolling: Adds a scrollbar to your iFrame with the options yes, no, and auto.
- Frame border : Frameborder is used to add a border around the iFrame.
- The drawbacks of using this straightforward code to add iFrames make it preferable to utilize the second technique, which involves installing a plugin or add-on.
WordPress & Elementor iFrame Addition Using Plugin (Addon)
- You will need to add a plugin or add-on since it gives you more power and greater iFrame features if you want to create more dynamic layouts.
- Consider utilizing the aforementioned code or include this iFrame plugin if you want to add an iFrame to a page that doesn’t use Elementor.
- Unfortunately, just a few Elementor extensions out of a dozen provide iFrame widgets you may use inside your Elementor page or post.
- For the iFrame functions, I investigated, examined, and tested almost all of the well-known Elementor addons, including QI Addons, ElementsKit, Essential Addons, ElementsPack Pro, Ultimate Elementor, Happy Addons, Xpro Addons, PowerPack Element, Plus Addons, and many others.
- One of the most potent Elementor extensions is ElementPack, created by BDThemes. It has over 80K+ active installs and 4.7 out of 5 customer reviews as of the time of writing this piece.
- It is the top elementor addon, offering more than 240 widgets, 300 ready-made pages, and 1900 ready-made blocks.
- It provides a “iFrame Widget” with extra capabilities like lazy loading, scroll bars, 360-degree view, and more customization choices that enables you to integrate audio, video, Google Maps, and any website.
Dynamic.ooo: Remote Content & iFrame
You may dynamically integrate any form of external material into your website with the iFrame & Remote content extension, which also offers a few widgets. It is straightforward and fundamental.
I would advise using ElementPack’s iFrame widget to add iFrames to Elementor because it has more features than the other one, like slow loading and a 360-degree view. This is how you do it:
How to Add an iFrame in Elementor: A Step-by-Step Guide
Installing and activating ElementPack is the first step. ElemetPack is a potent add-on for elementor that includes more than 240+ widgets, 300+ ready-made pages, 1900+ ready-made blocks, dynamic carousels, confetti effects, complex iFrames, and visibility controls.
Step 2: Enter the Elementor Editor
Once the ElementPack plugin has been installed and active, create a new page or post, give it a title, and then click the Edit with Elementor button.
Step 3: Add an iFrame Widget
Once you’re in the elementor editor, use the search bar above the widgets panel to look up “iFrame” and then drag and drop the “iFrame widget” onto the canvas.
Here is a little video showing you how to add an iframe to Elementor.
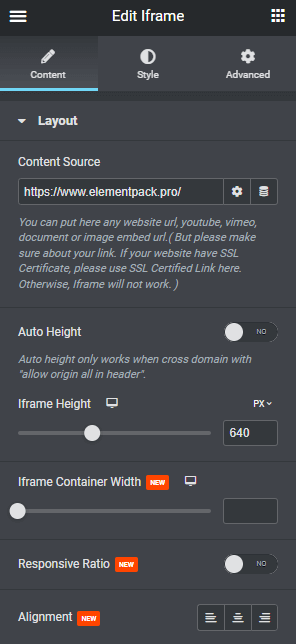
Step 4: Configure the iFrame Widget
To access the iFrame widget’s layout options, click on it. Enter the URL of the website or page you wish to include in the iFrame under the content source.
I’ve put the official URL for ElementPack as a demonstration only. Any website URL can be entered.
Next, feel free to experiment with different choices, like…

Alignment & Lazyload settings, iFrame height customization, or auto-height setting
Additional options include whether the scroll bar is visible or hidden and the iFrame device (Chrome, desktop, mobile, etc.).
Step 5 : Click “Save & Publish” to see the iFrame in action on your page.
to view the iFrame in action.Simply save and publish your page after customizing the iFrame widget to your preferences.
Check the functionality of the iFrame by viewing your page in real time. Make careful to test it on various devices and browsers. I’m done now!
It’s easy to create and install an iFrame widget in Elementor using ElementPack, and doing so may greatly improve your website.
Guidelines for Effective Use of Elementor iFrame
For utilizing iFrames in Elementor, below are some pointers and recommended practises:
Think about utilizing Elementor iFrames from reputable and safe websites (verify the website you’re embedding has an SSL, or https version).
Use iFrames sparingly since too many iFrames might slow down the loading and performance of your website.
To guarantee that your iFrames appear properly across all devices and browsers, test them on several platforms.
FAQs(Frequently Asked Questions)
Q.1 Are all browsers compatible with Elementor iFrame?
Yes, all of the main browsers, including Google Chrome, Microsoft Edge, Firefox, and Safari, are compatible with Elementor iFrame.
Q.2 Will external material embedding slow down the loading of my website?
The loading speed of your website can be slightly slowed down by external information, therefore it’s vital to be careful about what you embed and how you embed it.
Q.3 Is there any stuff that Elementor iFrame cannot embed?
You may embed any kind of information, in general. However, certain websites could have limitations on how their information can be incorporated; as a result, not all embedded content will function.
Q.4 Can I change the way my iFrame looks?
Yes, you may use ElementPack’s iFrame widget to change the height, width, and border of your iFrame.
Q.5 Which Elementor iFrame Widget Is Best?
The greatest elementor iframe widget is provided by ElementPack and includes extra features like lazy loading, alignment, device settings, and style choices.
Q.6 Can I integrate videos with Elementor iFrame?
Yes, you may embed movies from any external websites, like Youtube, Vimeo, etc., using Elementor iFrame.
You may embed YouTube and other videos using the iFrame widget from ElementPack for better performance and more advanced features.